DISCWHEEL POSTMORTEM
DISCWHEEL POSTMORTEM
Discwheel is a game made for Devolver's Disc Room Gam Jam in October of 2020. It took roughly 24 hours to complete. I'd like to talk about some of the interesting elements of the game in this postmortem!
PART ONE: DISCWHEEL ORIGINS
I'm a big fan of DISC ROOM. I spent a lot of time earlier this year playing HIGH HELL and SLUDGE LIFE, so you could say I've been on a bit of a Terri Vellmann + Doseone bender this year! Add in JW and Kitty Calis and it's obvious that DISC ROOM is a game that means a lot to me.
That said, I was not planning on participating in this jam. I spent the majority of the month working, playing with my kids, and working on other projects. It wasn't until I started seeing some of the progress other people had started to make on their jam games that I felt a burning desire to make something!
There were two immediate thoughts that came to mind when brainstorming ideas: Play as the room, and Disc as a room. The basic premise of the game was already there. The next bit came to me while thinking about the upcoming PlayDate boutique handheld console, with which players can use a crank on the side to control games. What a cool gimmick! Accessibility-wise, most people don't have some kind of crank to play web games with, so I landed on using the mouse-wheel.
PART TWO: PROTOTYPING
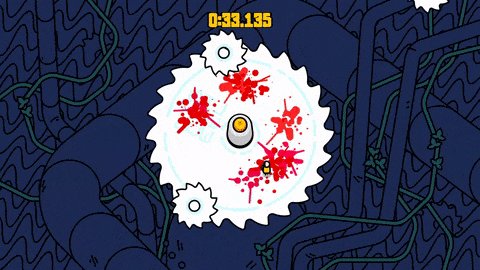
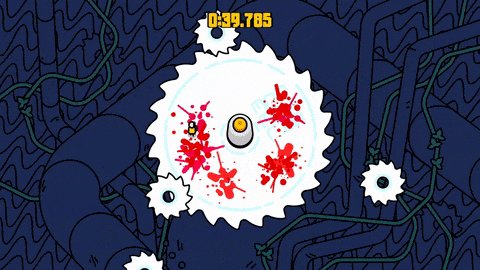
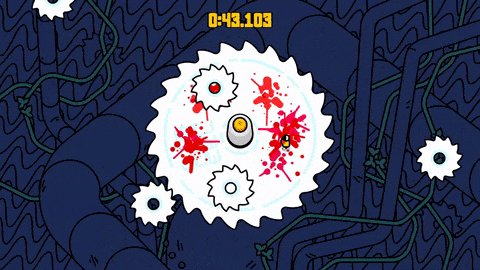
The first thing I wanted to do was have a big disc on screen with a little player spinning around on it. The "camera" is orthographic, but I wanted the player to always appear to be standing up. I went with OpenFL as a framework to work in because I love Haxe, and it handles parent-child object relationships really well. Within a few hours I had this:

Making sure the player was always rotated to appear standing up was easy! Since it was parented to the disc object, all that was needed was something like this:
player.rotation = -disc.rotation
I wanted the artwork in the game to be reminiscent of Terri's art while also being as quick and easy to produce as possible, so I decided to use Figma to create all of the assets. Working with vectors would let me create assets from simple shapes and apply nice thick outlines to everything easily. It went really smoothly, and I'll probably continue to use Figma in future (non pixel art) projects.
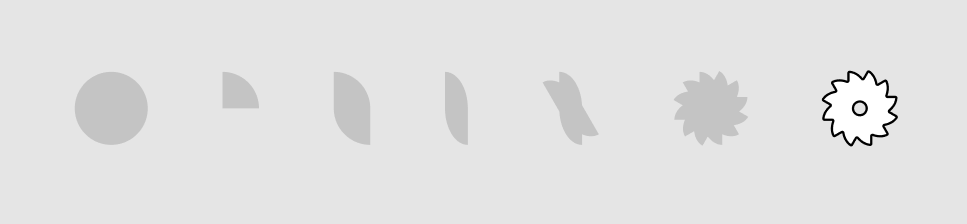
Check out how I made discs in Figma (easy peasy):

PART THREE: TINY GAME, BIG DECISIONS
So my day job consists of making very small games for clients. One of the things I've learned that really makes that job enjoyable is how small gameplay decisions actually have very large ramifications on a tight, small game. For example, imagine you're making a 2D platformer with action RPG elements. You can make huge gameplay changes like double jumping, more powerful weapons, or doubling the speed of your character, all of these changes have ramifications on gameplay, but when you look at the overall picture, the game essentially remains the same. Bloodborne is drastically different than Dark Souls to a hardcore souls player who understands the meta, but if you're fresh to the series they're extremely similar. What I love about making small games is you can make tiny tweaks that fundamentally change the game.
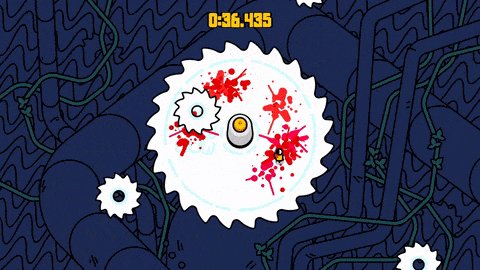
Early in development, the central disc was floating in space. My original vision for the game took place with an industrial backdrop, so I thought it'd be nice to ground the disc with a central pillar, mostly as an aesthetic choice. After implementing a "peg" in the middle of the disc I felt that discs flying through it looked idiosyncratic. Instead of removing the peg I decided to have the hazardous discs bounce off the peg. This fundamentally changed how the game is played - instead of always moving to be outside of the path of a disc, in cases of discs that will hit the central peg, it's most advantageous to be directly in its path because it will be deflected by the peg. This adds some difficulty to the early game because in addition to understanding where discs are and where they're going, you're now trying to decide if a disc will hit the peg - in late game I find it affords larger pockets to hide in.
Another small change that had really huge repercussions was adding a small pause after spawning three discs. At the hardest difficulty, this makes the game still playable - giving a quick pacing that affords the player the briefest respite from the onslaught of discs.
It'd be fun to continue working on this game because small decisions like that have large and immediate ramifications that make decision making rapid and rewarding.
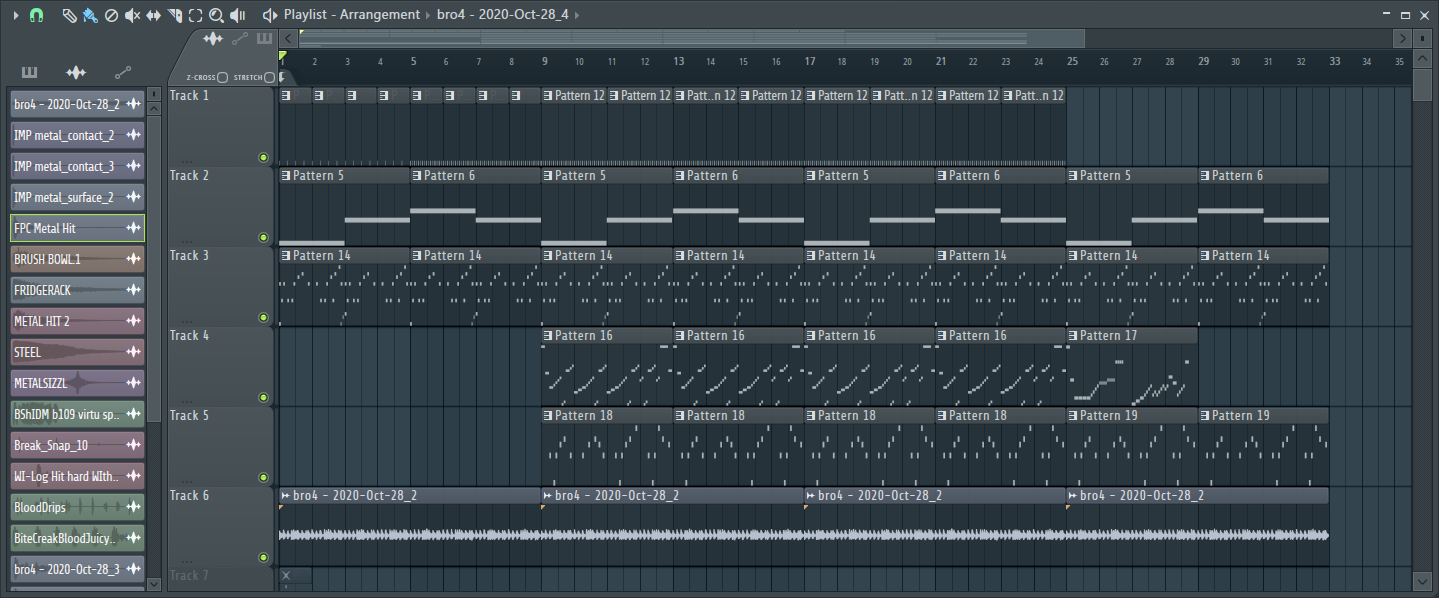
PART FOUR: AUDIO

As usual in a jam, I saved audio for last - but for the entire jam I had several things in mind. Overall I wanted to have something really crunchy and thick to pay proper tribute to Doseone, digging into it I really wanted to have a nice juicy bassline and I really wanted to go back to my drum and bass fueled IDM roots musically and include the wonderful wonderful Amen break. I used to spend time every year chopping up amen breaks and trying to artfully carve interesting sounds out of such a versatile and distinguished audio clip, and I wanted to dive back in. This constraint probably ate up most of the time spent on the jam, I made four unfinished tracks before landing on something I liked but in the end I really love what came from it. In the end I didn't use some crazy chopped up, glitched out drill and bass madness, but I settled on a very simple edit that just tried to drive the rest of the track.
For the rest of the track, I used Reaktor Blocks to try and get the bassline sounding nice and fat, I used Reaktor again for the flute sounds, specifically the amazing ensemble Steam Pipe 2, and I wanted to compliment the sort of foggy mysteriousness of the track with a bright lead so I used Massive X for the lead synths.
For sound effects I also wanted to channel the deep viscerality of Doseone's incredible sound effects in DISC ROOM. I usually lean really heavily on synthesis for sound effects but I felt that in order to get the game out the door I would layer samples together to try and make things loud and punchy. I ended up using a lot of samples from several sound packs, mostly A Poke In The Ear, and various free Sonniss GDC packs. I also threw in a few samples from Doseone's pack for this jam!
Implementing audio was one of the few hiccups I experienced. OpenFL is a really great framework, but there are a few things audio-wise that I wasn't happy with. First, when I first implemented music, the quality of the audio was noticeably lower than the assets being used, this cut the highs out of the amen samples, and while I often roll with punches and try to accept or even use these kind of restraints in a jam, messing with my amen samples was too severe! Second (and I was already aware of this), OpenFL lacks some audio features that I'd really love, the big one would be allowing the developer to change playback rate. I'm not sure if this is just because it's not planned for the API or if it's something that OpenFL's numerous supported platforms dictate. On the subject of platforms, I only planned on HTML5 for this game, so I fell back on using HowlerJS (which is actually used by OpenFL's HTML5 builds) for audio playback, and it really helped! First, one of the things that really defined the aesthetic of the game (in my opinion) is the half speed music revving up to full speed when entering a new game, then spinning back down when the player dies. This was afforded to me with HowlerJS allowing me to set the playback rate of playing sounds in real time. Another thing that really benefited was adjusting the playback rate for sound effects - I only use three sound effects, but by setting the playback rate each hit sounds slightly unique. This really helps when there's a looming deadline and children to take care of!
PART FIVE: AM I SATISFIED?

Overall I'm very satisfied with this game. It's got some rough edges, there were plenty of features that I would have loved to have implemented, but that's the nature of game jams! I think the presentation is nice and complete, I think the art - visual and audio - are nice, despite being a far shot from the amazing artists that inspired them, and I think the gameplay is fun and engaging.
A few things I'm extremely pleased with:
- I love the presentation of the menu screen (the "title" screen was created simply to have players click on the game to give it permission to play audio), in addition to using a disc to cut through the letters "PLAY", it mirrors another game I made - Tumble Baby - in which players must engage with the primary controls to start the game - effectively giving the player a bite-sized tutorial off the bat.
- I really love the audio. I stated earlier that I wanted to flex with some complex amen edits but I think a straightforward driving loop really fit the mood of the game. Coupled with the spin-up and spin-down effect I'm just really in love with it.
A few things I'm not so pleased with:
- I think overall the background functions well, but if you look closely it's a really rough illustration. It doesn't really live up to Terri's fantastic style that I wanted to pay tribute to.
- I think there's a lot of space to explore different mechanics - when playing DISC ROOM you fall into a vortex of interesting mechanics that support the central mechanic without complicating it and it's just so wonderful. discwheel is really fun but there's hardly any depth to it.
The real metric to gauge satisfaction with game jam games is whether or not you want to play it after you're done and submitted. I keep coming back to try and break one minute, so I'm calling discwheel a success
✌️😊 -Will
PART SIX: POST SCRIPT GOODIES
Hey! I had lots of fun making this game, and I hope you have lots of fun playing it! I also hope you have lots of fun making your own games, and if you have any inclination, please feel free to use some of these:


Comments
Log in with itch.io to leave a comment.
very cool game
Great game, great article. Thank you!
Great read. Love the fonts btw! How difficult is the process of making fonts?
It was a bit of a convoluted process but I used this site - https://www.calligraphr.com/en/
It gives you a PDF to print out and write on, I just saved the pages as PNGs, imported them into Figma, drew over them, and imported that back into calligraphr.
I'm sure there are way better tools to use but I didn't want to waste a lot of time learning something new haha
Seems like it worked pretty well, thanks!